
Website Design Basics – Screens – THE HISTORY
Website Design Basics – The UI design is all about displays. Based on the fact that the UI is everything we see, it’s essential to understand what do we see it on. In the early days of the web, it was quite simple – you designed somewhere between 640 x 480 and 800 x 600 pixels. We can, of course, go back even farther – to the first Macintosh or Xerox’s very first Desktop machines, but let’s assume old school color CRT’s as a base here.
But that was the late 90’s, and things started rapidly changing after that. Most of the displays of that era had similar resolution ranges, were super heavy, and couldn’t display too many colors. They also had low refresh rates that resulted in subpar scrolling experience. The displays of that era often limited what websites could achieve visually.
Before todays flat panels, most of the UI’s were displayed on old-school CRT monitors. They often had a bit of a blur to the image (even at higher resolutions), but in most cases, you could easily distinguish individual pixels.
THE BASICS
The technology leaped forward since the early internet days. Nowadays, the phone you are holding in your hand has a resolution that didn’t exist twenty years ago. They also display millions of colors and have super high refresh rates
A quick comparison. A typical late 90’s CRT display had about 1/6 the resolution of the current iPhone that’s much smaller in size.
PPI – PIXELS PER INCH
At some point, 72 pixels per inch became the display standard. That all changed with the introduction of the iPhone 4 with its retina display.
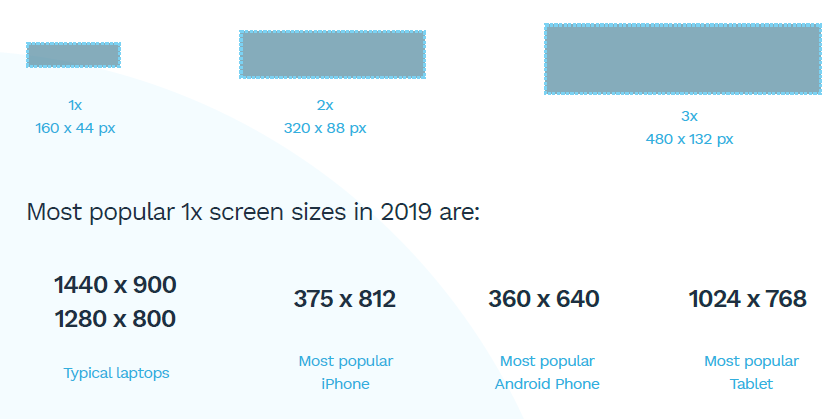
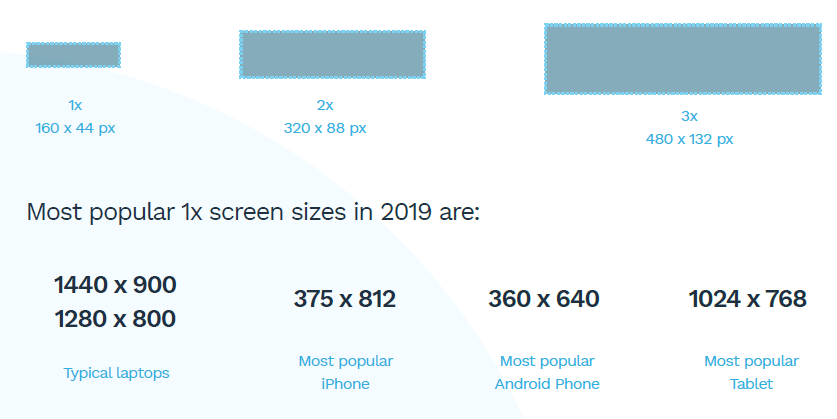
The premise was the pixels were so dense you couldn’t easily see the individual ones anymore. A base (or 1x) resolution was the same as the previous iPhone, but the pixel density was a multiplier of that resolution resulting in sharper text and images.
The iPhone 3GS had a 320 x 480 base resolution, which became the 1x size. The iPhone 4 doubled the number of pixels to 640 x 960, but the actual design of elements was kept at 320 x 480 and upscaled on the device.
PPI
After the iPhone 4’s 2x pixel count, we started seeing 3x, 4x, and larger pixel densities in both phones, tablets, and laptops.
Since the UI’s we design are all inside vector-based tools, we don’t need to worry about actual resolutions anymore. The base resolution of 1x serves as a template that works on low-density screens and is sharper and more precise in high-density ones.
For example, the modern iPhone X used a 375 by 812 base resolution, but its actual pixel count is three times larger at 1125 by 2436.
To give an example – if you’re designing a button, you need to make it at least 44p high. That means that designing at 1x it will be 44 pixels (at 1x a pixel is the same as a point) while at 2x it will be 88 pixels, but still 44 points in your design.

BUT YOU DON’T HAVE TO REMEMBER THIS.
Most design tools have already created presets while starting a new design that caters to all the latest devices you might need. Those resolutions are then set automatically at 1x in every case.
FRAGMENTATION
Sadly a growing number of screen resolutions end up with a very fragmented display landscape. We design for TVs, laptops, tablets, phones, watches, and IoT devices, which requires a lot of planning and device-specific modifications for the design to work.
The first questions to ask when starting a design is what kind of screen it is going to work on and what’s the typical viewing distance. A TV app should have higher contrast and more significant UI elements than a mobile phone app, mostly because it’s often used from across the room, while a phone app is just inches away from the face.
DOZENS OF PHONE SCREENS
But the place where fragmentation hurts the most is from within one device category. The most ubiquitous one – the mobile phone – has so many potential resolutions and aspect ratios that there is no way to make one design fit all. There are dozens of screen resolutions outlined in the Google Play store for Android-based mobile devices.
Apple used to have a more consistent set a few years ago, but has since then abandoned the path and went towards individual resolutions for nearly all the devices.
There are five current generation screen resolutions for just the iPhone and countless more for Android phones.

In mobile devices, it is also essential to think about the average reach. A randomly pieced together interface can be complicated to use with one hand and lead to frustration.
We assume that the typical phone usage pattern is a single hand holding the phone with the thumb of the same hand doing most of the on-screen work.

Reach can also help determine how easy it will be to navigate the product. The popular hamburger menu design pattern is in the least favorable spot imaginable for right-handed users.
Bottom aligned tabs are, in most cases, the easiest way to design menus and should be considered for nearly every product as the first choice.
TABLET REACH
We usually use our tablets differently. The most common way is one hand holding the device, while the other one is actively interacting with the UI. It dramatically increases the range both in portrait and landscape orientations.

The most common usage pattern for tablets is using both hands. It allows for a different approach to the interface planning that merges the larger reach area with the fact of having a much larger canvas.
In the rare cases of holding a tablet with both hands, the average thumb reach extends on both sides of the device. This pattern works great for split keyboards and gaming controls.
We will continue our website design basics series with post each week on various design elements.
Our website design experts lead the way in interface design development, creating websites and applications that are visually appealing, seamless, and intuitive to use, putting users first.
User Interface design is what gives a user the first impression of your site or app. That very initial visual perception can be critical to spark likeability. The more engaged the user becomes, the more important becomes usability. Both these aspects shape the UI design experience and tell the story of your brand and product. We design user experiences that effectively ensure your digital solution becomes a lovable product. Our goal is to make your user’s life as simple and pleasant as possible.
Our UI design team specializes in creating beautiful and functional interface designs for various digital solutions. Our extensive experience ranges from corporate and campaign websites to apps to intranets, dashboard visualizations, and complex enterprise solutions. We believe that creativity and visual design is as important as smart information architecture and interaction design that altogether create a smooth and coherent user experience. Combining user insights, UX best practice, strategic approach to IA and branding we craft simple, effective, intuitive and delightful interface design solutions that fit the product and brand purpose and meet your users’ needs. CONTACT US TODAY





More Stories
The Ultimate Guide to Broken Link Building: 6 Strategies for SEO Success
SEO Game Changer: How Topic Clusters and Pillar Pages Can Skyrocket Your Rankings?
Every AI SEO Tool Mentioned At Pubcon Vegas